目录
今日探索/今日阅读
最有效提升核心网页关键指标的方法
Interaction to Next Paint (INP)
1.Yield often to break up long tasks 1.经常将长任务分解以提高效率
2.Avoid unnecessary JavaScript
3.Avoid large rendering updates
今日金融
今日类型体操
题目描述
type Result = RequiredKeys<{ foo: number; bar?: string }>;
// expected to be “foo”
答案
type RequiredKeys<T> = keyof {
[k in keyof T as T[k] extends Required<T>[k] ? k : never]: k;
};
explain
这个 RequiredKeys<T> 类型的定义是用来获取类型 T 中所有必需属性的键。我们来逐步分析一下这个类型的构造。
-
keyof T: 这部分会返回类型T中所有属性的键。 -
[k in keyof T as T[k] extends Required<T>[k] ? k : never]: 这是一个映射类型,它会遍历T的所有键k。对于每个键k,它会检查T[k]是否是Required<T>[k]的子类型。如果是,则保留这个键k,否则返回never。Required<T>会将T中的所有属性变为必需属性。 -
keyof {...}: 最后,外层的keyof会提取出这个映射类型的所有键,实际上就是T中所有必需属性的键。
因此,RequiredKeys<T> 的最终结果是一个联合类型,包含了 T 中所有必需属性的键。
示例
假设我们有以下类型:
type Person = {
name: string;
age?: number;
address?: string;
email: string;
};
type RequiredKeysOfPerson = RequiredKeys<Person>; // "name" | "email"
在这个例子中,RequiredKeys<Person> 将返回 "name" | "email",因为这两个属性是必需的。
总结
这个类型定义非常有用,尤其是在处理复杂类型时,可以帮助我们快速获取必需属性的键,以便进行类型安全的操作。你可以在 TypeScript 中使用这个类型来增强你的类型系统的灵活性和可读性。
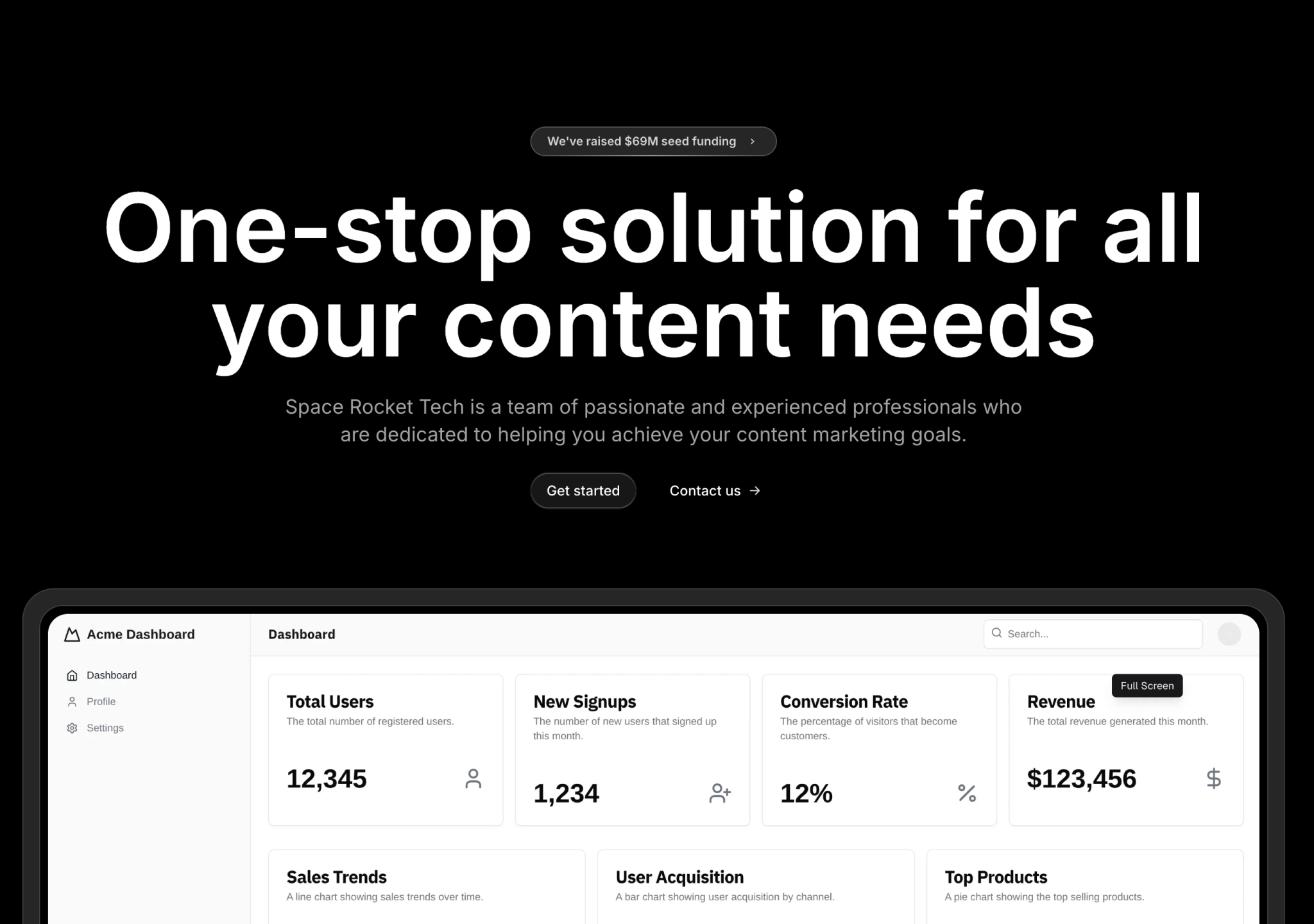
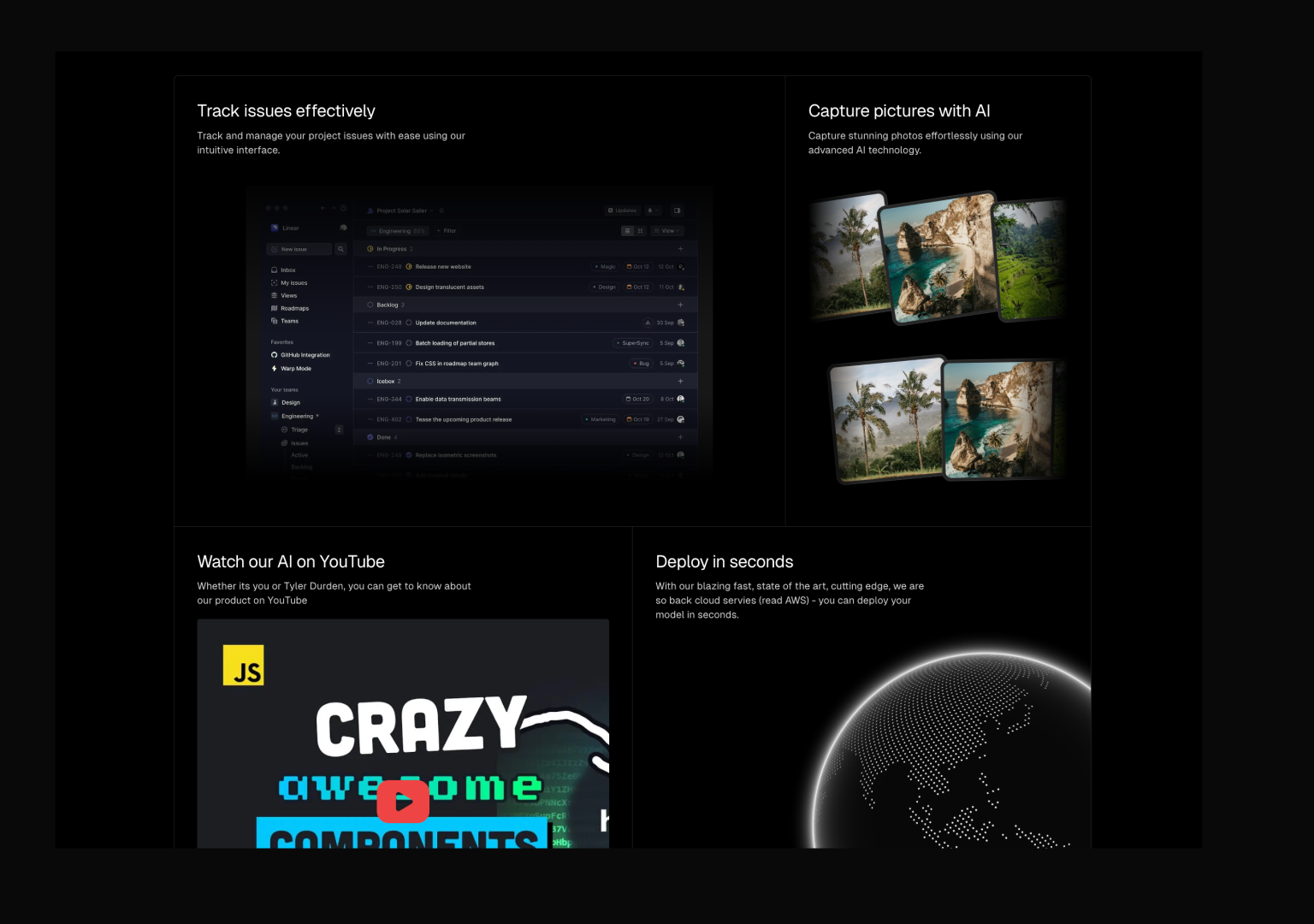
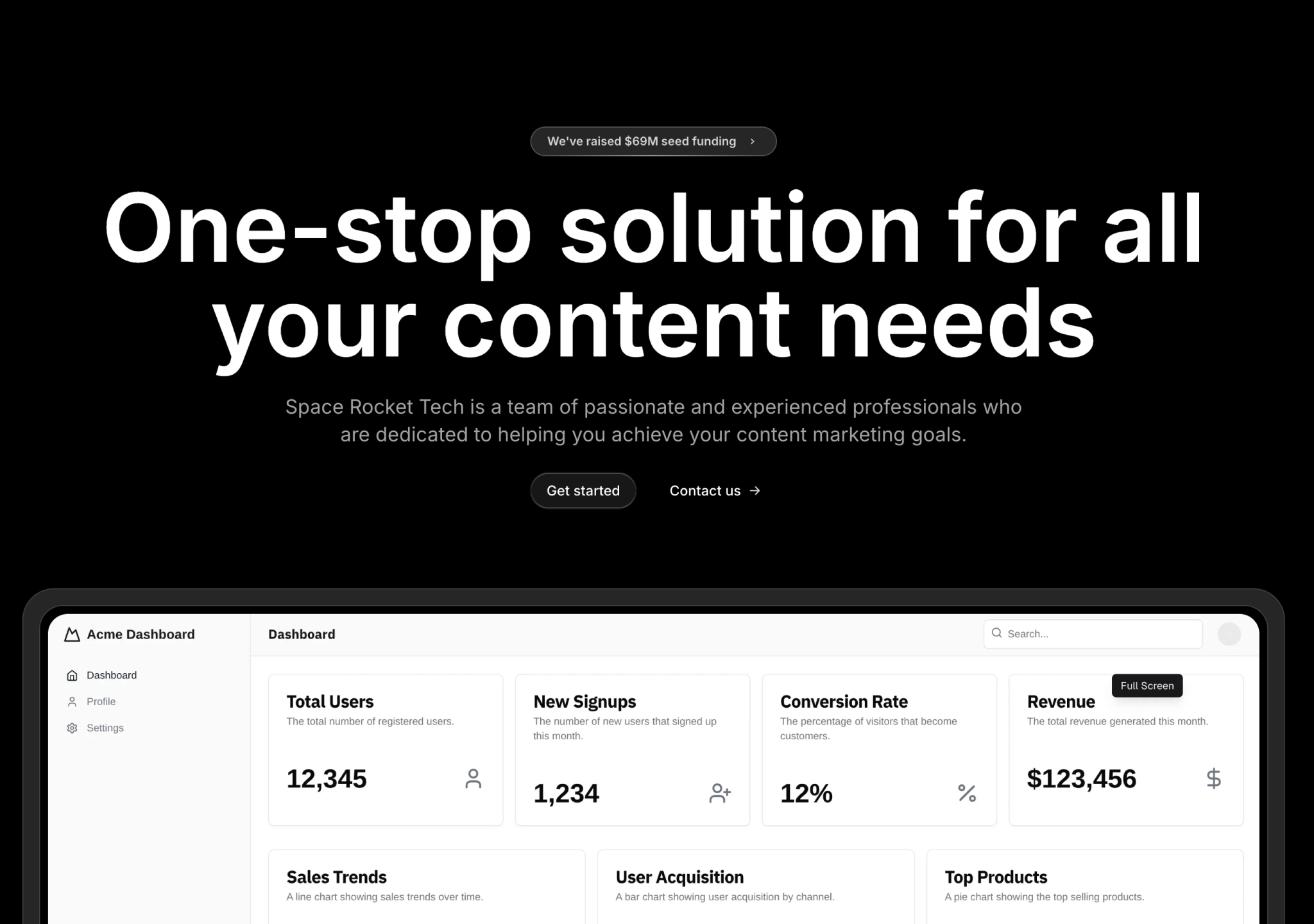
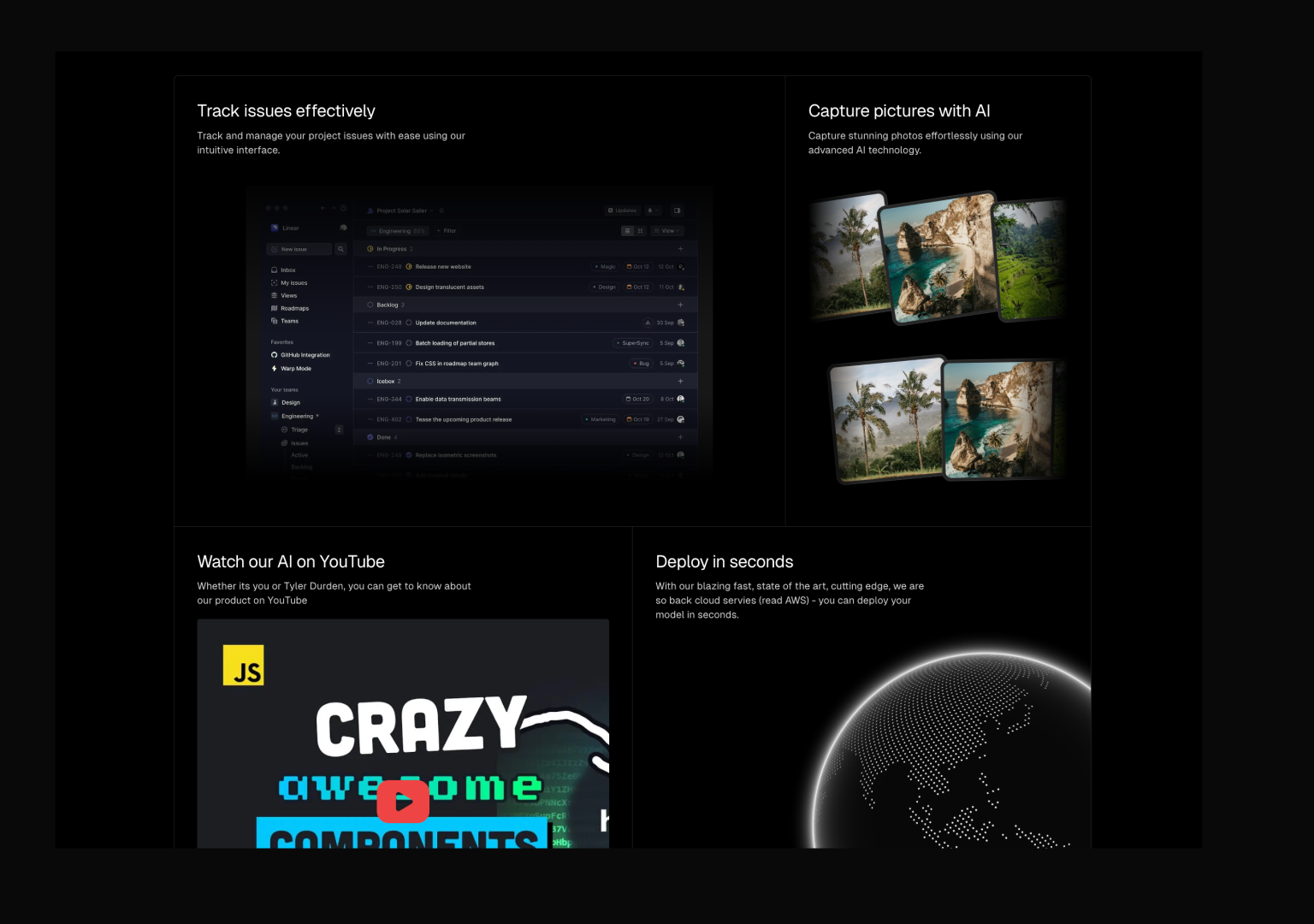
今日ui
timeline
2024
2024
Built and launched Aceternity UI and Aceternity UI Pro from scratch




Early 2023
Early 2023
I usually run out of copy, but when I see content this big, I try to integrate lorem ipsum.
Lorem ipsum is for people who are too lazy to write copy. But we are not. Here are some more example of beautiful designs I built.




Changelog
Changelog
Deployed 5 new components on Aceternity today