关于(进度)
- PACS Post not found: Orthanc
- 客户端
- 服务端
- 数据库
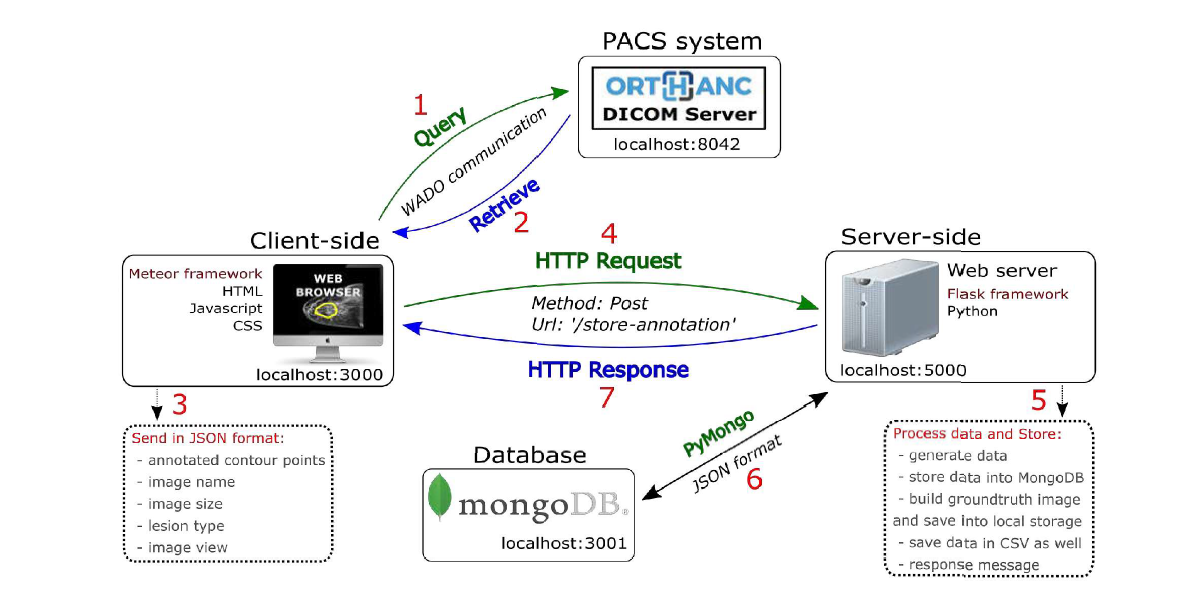
角色服务以及关联(架构)
存储(注释)

1 | 1. 客户端向Orthanc的Dicom服务器(8042端口)查询(使用WADO协议获取图像信息) |
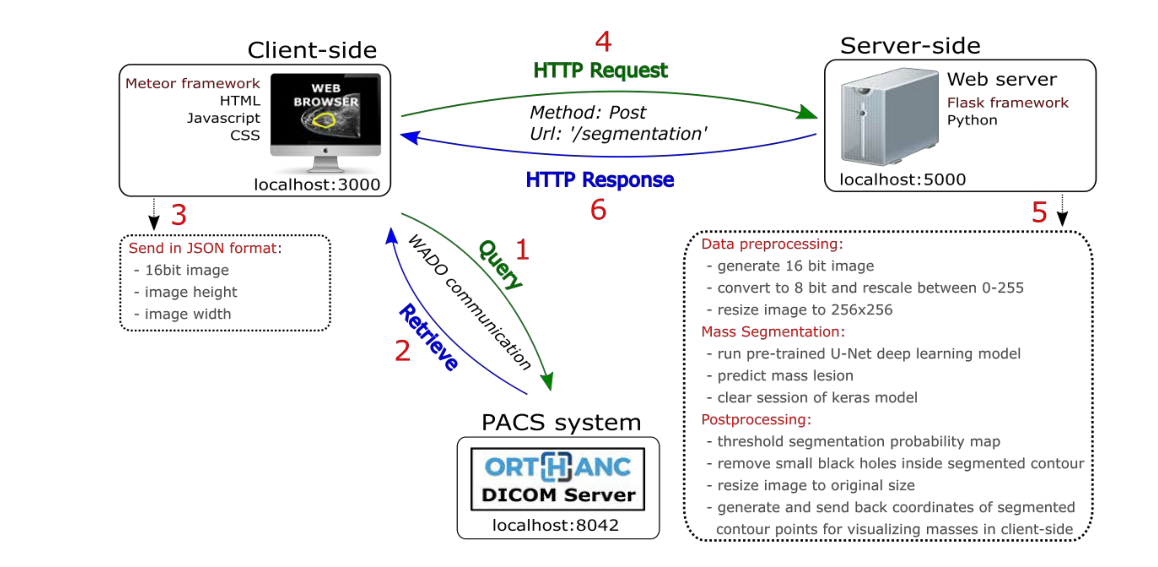
处理(注释)

1 | 1. |
关于(技术)
| 概述 | 做这个项目能体验一把前端的发展史 |
|---|---|
| html,css,js,python,ci,cd,git | npm(node),webpack,gulp,react,svg,proptypes,classnames,lerna,vtk.js,cornerstone.js |
| js | |
| react | https://reactjs.org/ |
| classnames | http://jedwatson.github.io/classnames/ |
| react生命周期 | react的生命周期 详解React生命周期(包括react16最新版) 流程图 |
| keycloak | https://www.keycloak.org/downloads.html 用于构建绑定的登录注册系统 候补方案:nodejs+express+mongodb |
| 技术细节 | 毕业设计技术细节 |
| Viewers组件库 | https://react.ohif.org/ |
| Viewers使用 | |
| immer使用 | 关于immer https://github.com/immerjs/immer |
设计以及体验优化
netlify+DCM4CHEE部署(无服务器)
1 | //yarn run build |